Art Direction: Compilation & Reflection
30.08.22 - 22.11.22 (Week 1 - Week 13)
Chai Yi Xuan / 0346645 / B'
Creative Media
Art Direction / Extension: Design Exploration & Practice
Final Compilation & Reflection
INSTRUCTIONS
To-Do List:
- Observe and study two games— Among Us and Goose Goose Duck
- Create a new art direction for the game Among Us
Week 1
We were given the a few hours time to play Among Us and Goose Goose Duck. We were told to play it through a player's perspective and a designer's perspective. It was not much trouble for me, since I personally enjoy playing games and also desired to create one of my own. After a gaming session, we were split into groups of 3 and discuss our observations and findings. I only managed to pair up with one person, Hussain, since there were a few students absent. I created a Miro board for the group and we wrote down our observations of both the games. Another person joined the group later into the week, Jia Yet, and I briefed her on what we are tasked to do for the week.
 |
| Figure 1.1: Positives & negatives of Among Us & Goose Goose Duck |
Week 2
We presented our findings in class. After that, we were told to identify the strengths and weaknesses of both games and determine which aspects/elements of the game we want in our new art direction.
 |
| Figure 1.2: Strengths and weaknesses, plus must/nice to have elements of both games |
Week 3
Further fleshing our plans for our new art direction, we determined the possible settings for the new concept. I suggested a/an agent/spy theme, to match the social deduction genre of Among Us. Everyone agreed with the idea, so we proceeded to establish the narrative for the theme.
 |
| Figure 1.3: Settings for the new art direction |
We also started compiling references for our moodboard, to better visualise our art direction.
 |
| Figure 1.4: New art direction moodboard |
Week 4
After having a clearer idea on what we want to do, we discussed about the overall style of the game and what we want to include/not include in the game. At the same time, we started moving our contents in Google Slides for our proposal presentation.
 |
| Figure 1.5: Stylisation board |
At the same time, I asked my group members to create some sketches to visualise our idea for the proposal. Since all three of us are from different specializations, we stuck to what we do best.
Task allocation:
- Yi Xuan - character designs
- Jia Yet - UI/UX
- Hussain - environment designs
We all agreed that we wanted our characters to be cats (because their natural enemies are dogs), so I thought of possible designs for a cat agent. I had trouble visualizing them, so I ended up playing around with shapes to make them more memorable towards players. Once I got the shape down, I started adding details to them.
 |
| Figure 1.6: Character silhouette sketches |
 |
| Figure 1.7: Adding details to silhouette |
I did a more refined design in Illustrator, just to figure how it would look like when it is digitized. During a discussion we held outside of class, I asked my group members about the designs and finally settled for one of them. We were not sure if we want to stick with outline or not, so I did both to see with fits better.
 |
| Figure 1.8: Digitized character design |
 |
| Figure 1.9: Chosen character design |
Week 6
We presented our proposal in class, and received Miss Anis' approval to move on with our idea. We stuck to the same task allocation as those are our design strengths.
Figure 1.10: Proposal presentation for new art direction
Week 7
Since we agreed on a customization feature for our playable character, I had to design the character's outfit without straying from our main themes. It was a struggle to think of costume designs that incorporate both sci-fi and agent theme and not make them look similar.
 |
| Figure 1.11: Character customization sketches |
Once satisfied, I took them to Adobe Illustrator to digitize. I decide to use mostly achromatic colours, with the exception of highlights of the costume, so that they can be mixed and matched with other accessories.
 |
| Figure 1.12: Finalised customization designs |
In Among Us, there is a role announcement system where the game tells the players of their role. We wanted to replicate that in our style, so I decided to design the role announcement system. I went for the holographic style to match the sci-fi theme, which is a style that also appears in other elements of the new art direction. I also thought of using a folder element, since typically in a spy genre there is always a confidential file of the sorts clipped in folders.
 | |
| Figure 1.13: Role announcement sketch, agent (regular role) |
 |
| Figure 1.14: Role announcement sketch, traitor (killer role) |
I added some glitch effects for the traitor role announcement as I want it to be an error file that was hacked into the system.
 |
| Figure 1.15: Finalised role announcement, agent |
 |
| Figure 1.16: Finalised role announcement, traitor |
Week 9
I realised I had not make the death sprite for the character yet, so I went and ideate it. In Among Us, the character's death sprite is a bone sticking out of a half decapitated body. I didn't want to draw the character in a gruesome manner even though it's cartoon, so I had to think of other ways to make it look convincing and identifiable.
| Figure 1.17: Death sprite sketches |
| Figure 1.18: Selected sketch of death sprite |
I settled for the second sketch since it conveys the agent being out-of-commission without it being to graphic (and the idea of the character slumping over the ground makes it kind of funny). While digitizing the design, I realised that if players chose a different accessory for their character, it would change the look of the character slumping over (especially the head). I rectified it through making different sprites for different accessories.
| Figure 1.19: Finalised death sprites |
Aside from death sprites, I also designed the customization screen where players can change their character's appearance. I stuck to the same design elements I used in the role announcement page.
 |
| Figure 1.20: Customization page sketch |
 |
| Figure 1.21: Finalised customization page |
Week 11
I went through all the tasks available in Among Us and observe if they were similar to the tasks we have planned for our new art direction. I then compile them in Miro board and allocate the tasks amongst the three of us.
 |
| Figure 1.22: Task interface sketch, collect evidence (1/2) |
 |
| Figure 1.23: Task interface sketch, collect evidence (2/2) |
 |
| Figure 1.24: Task interface sketch, confirm agent identity |
 |
| Figure 1.25: Task interface sketch, radio transmission |
I thought of choosing the colour palettes of the task interface by determining which room the task is located at. Therefore, the tasks similar in colour, though differentiated by room colour schemes.
 |
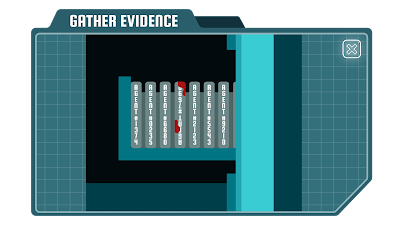
| Figure 1.26: Finalised task interface, collect evidence (1/2) |
 |
| Figure 1.27: Finalised task interface, collect evidence (2/2) |
 |
| Figure 1.28: Finalised task interface, confirm agent identity |
 |
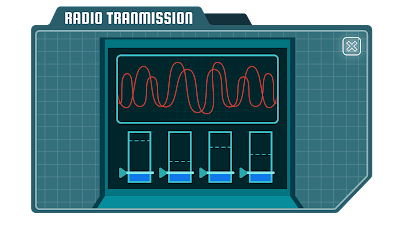
| Figure 1.29: Finalised task interface, radio transmission |
Once all the assets are done, we prepared our presentation in Google Slides.
Final Presentation: New Art Direction for Among Us
Figure 1.30: Presentation slides for new art direction for Among Us
FEEDBACK
Week 1
Good observations on both games, especially the vent system in Goose Goose Duck. It can be a confusing feature for new players as mentioned in the game analysis.
Week 6
Nice idea for space agents and animals, looking forward to seeing the finalized version of the new art direction.
Week 9
Homepage design could use some improvement. The waves around the title is a little distracting and the buttons don't match the overall look of the home screen.
Week 11
Seems that everything is progressing well. Finish up the last of the designs and prepare for final presentation.
Week 13
Nice outcome for your new art direction. A good job of creating ideas and maintaining a consistent theme throughout the process despite the differences between specializations. A good idea to utilise each other's strengths to create your new art direction.
REFLECTIONS
I was looking forward to this module since I get to have a try on visualising a possible game, even though it's just an alternated and "improved" version of Among Us. It seemed like all fun and games, but I realised there's a considerate amount of work needed just to develop and visualise a concept. And since my group members are from different specializations, we have different strengths and weaknesses. I felt that this was to our advantage, because I personally am not familiar with UI/UX designs. We worked well enough to create a new art direction that was satisfactory to me and most importantly Ms Anis. I think that this is a good experience for me, since I might end up working with people who have different opinions and strengths in the future and would have to learn how to accommodate and compromise with various ideas.


Comments
Post a Comment