Advanced Typography: Task 1 - Exercise
28.03.22 - 18.04.22 (Week 1 - Week 4)
Chai Yi Xuan / 0346645 / B'
Creative Media
Advanced Typography
Task 1 / Typographic Systems & Type and Play
LECTURES
Week 1 (Typographic Systems)
In the things we read and see, there is a typographic system. According to Elam, 2007, there are eight major variations with an infinite amount of permutations.
- Axial
- Radial
- Dilatational
- Random
- Grid
- Transitional
- Modular
- Bilateral
While adhering to the system of these variations may sound restricting, it is important(especially for beginners) to understand the framework of the system. It is best to have a guide until a designer develops an intuition for the system before exploring more permutations.
Axial
An axial system arranges the elements following an or multiple axis line(s).
 |
| Figure 1.1: Axial variation, a straight line(left) and bend line(right) |
 |
| Figure 1.2: Axial variation, using multiple lines/axis |
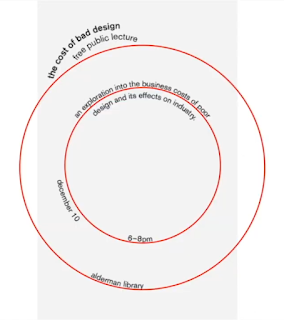
Radial
The radial system is formed through organizing the elements by a focal point.
 |
| Figure 1.3: Radial variation, elements focusing on one point |
 |
| Figure 1.4: Radial variation, multiple points of focus |
Dilatational
Dilatational system is to expand the elements from a central point and in a circular fashion.
 |
| Figure 1.5: Dilatational variation, one center point |
 |
| Figure 1.6: Dilatational variation, multiple central points |
Random
A random system consists of multiple elements that do not appear similar/to have a relation to each other.
 |
| Figure 1.7: Example of random system |
Grid
The grid system, as its name suggests, is a system that divides the elements into horizontal and vertical divisions.
 |
| Figure 1.8: Grid variation, elements divided vertically |
Transitional
A transitional system is an informal system of layered banding. These banding are usually divided by size, weight and colour. The system's main priority is the flow of information.
 |
| Figure 1.9: Example of transitional system |
Modular
Modular system can be complex to understand, but essentially, it is constructed by standardized units(meaning the units are of same size). The elements in these "units" can be arranged around the composition as pleased.
 |
| Figure 1.10: Modular variation example |
 |
| Figure 1.11: Modular variation, with breakdown of each unit |
Bilateral
A bilateral system requires texts to be aligned on the center of the axis. While this may seem monotonous, with a little bit creativity, it can still look pleasing.
 |
| Figure 1.12: Bilateral variation, aligning the text with two axis |
Week 2 (Typographic Composition)
The principles of design are easy to apply in images, but complicated to visualise in typographic compositions. Translating these ideas into forms of text can feel dissimilar, however, there are some that may be alike.
 |
| Figure 2.1: Types of typographic compositions: emphasis |
Typographic compositions like emphasis and symmetry are easier to translate to text— but when comes to repetition, perspective, and so on, it would be difficult to visualise the end product.
 |
| Figure 2.2: Typographic compositions, rule of thirds |
The rule of thirds is a composition that is mainly used in photography. Chances are, this composition would not be used unless there is no better alternative.
In the 8 typographic systems, the one that is the most practical and used is the grid system, which was derived from a letterpress printing format. Brockmann, Tschichold, Bill made adjustments to the system to make it more versatile and expressive. Despite the system's rigidness, its modular nature allows multitude of variations, hence its never-ending popularity.
 |
| Figure 2.3: Examples of typographic grid system |
Eventually, the younger designers challenged the order of the grid system— leading to the birth of the post-mordernist era where most designs are chaotic, random and asymmetrical. This tends to affect the legibility and readability of the information, however designers like Carson, Scher, and Barnbrook manage to create comprehension among the chaos. As such, typographic systems like asymmetry, random, repetition, dilatational and radial are born.
 |
| Figure 2.4: Examples of environmental grid by Brenda McMannus |
Environmental grid is an exploration of existing structures combined (paintings, interior, etc.). An extraction of lines was done, and designers place their information around the structure created to produce exciting mixture of textual and visual stimuli.
INSTRUCTIONS
Exercise 1: Typographic Systems
To-Do List:
Week 1
After watching the lecture video and understanding the 8 major typographic systems, I went through multiple references for more inspiration before starting the assignment.
Once I got the gist of it, I started with drafts of the typographic system.
 |
| Figure 1.2: Draft for axial, radial, dilatational and random typographic system (30/03/22) |
 |
| Figure 1.3: Draft for grid, transitional, modular and bilateral typographic system (30/03/22) |
 |
| Figure 1.4: Screenshot of my WIP [1/2] (04/04/22) |
 |
| Figure 1.5: Screenshot of my WIP [2/2] (04/04/22) |
I managed to get 5 typographic systems done before the next class. Mr Vinod gave feedback for the existing work I have and I made some changes to it. I then finish up the rest of the typographic systems before moving on to the next exercise.
Submissions: Finalised 8 Typographic Systems
 |
| Figure 1.6: Finalised axial system (05/04/22) |
 |
| Figure 1.7: Finalised radial system (05/04/22) |
 |
| Figure 1.8: Finalised dilatational system (05/04/22) |
 |
| Figure 1.9: Finalised random system (05/04/22) |
 |
| Figure 1.10: Finalised grid system (05/04/22) |
 |
| Figure 1.11: Finalised transitional system (05/04/22) |
 |
| Figure 1.12: Finalised modular system (05/04/22) |
 |
| Figure 1.13: Finalised bilateral system (05/04/22) |
PDF files for Exercise: Typographic Systems
Figure 1.14: PDF without guides (05/04/22)
Figure 1.15: PDF with guides (05/04/22)
Exercise 2: Type & Play (Part 1)
To-Do List:
Extract letters from an image (nature, buildings, etc.) and refine it into a proper letterform.
Week 2
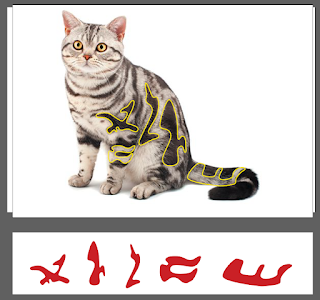
I missed the cat at my grandmother's home, so I thought to extract letters from a cat's coat pattern. Unfortunately I didn't have a proper picture of said cat, so the best I could do was go onto the internet. A lot of Google searching went into this before I found two suitable pictures I could extract from.
 |
| Figure 2.1: Photo #1 (05/04/22) |
 |
| Figure 2.2: Photo #2 (05/04/22) |
 |
| Figure 2.3: Extracted letters from Photo #1 (07/04/22) |
 |
| Figure 2.4: Extracted letters from Photo #2 (07/04/22) |
Week 3
After identifying and extracting the letters from both photos, I decided to work from the selection of Photo #2, as it has more characteristics and letters to work with.
 |
| Figure 2.5: Refining letterform by adjusting letters to baseline and cap height (09/04/22) |
When I received an impromptu feedback from Mr Vinod, he said that the letterform has yet to reflect the manner of a cat's coat. He suggested that I should reference an existing font that is similar to mine and try to imitate its height and width. I chose ITC Garamond Std as my reference.
 |
| Figure 2.6: Refining letterform, adjusting height and weight according to a referenced font [ITC Garamond Std] (10/04/22) |
I found that my font looks more easy on the eyes and readable, but still lack the characteristic cat's coat. After playing around in Adobe Illustrator, I found a possible solution for the font. I added (more like subtracted, but) some white space in between the lines, mimicking the nature of the stripes.
 |
| Figure 2.7: Refining letterform, adding stripes into thicker strokes of the letter (13/04/22) |
After a feedback session, I made a few adjustments to the letters to better suit the cat's coat pattern.
Submission: Finalised Letterforms
 |
| Figure 2.8: Finalised letterform (16/04/22) |
 |
| Figure 2.9: Finalised letterform, white text against black background (16/04/22) |
PDF file for Exercise: Type & Play (Part 1)
Figure 2.10: PDF of refined letterform (16/04/22)
Exercise 3: Type & Play (Part 2)
To-Do List:
Combine your selected image/visual with a letter/word/sentence of your choosing.
Week 4
I went onto Pinterest to look for an image I'd find interesting for my type & play exercise. After an ungodly amount of searching, I found a photo that sparks my interest.
 |
| Figure 3.1: Selected photo for exercise (18/04/22) |
I made up a phrase that was inspired by the photo, and arranged them accordingly in the image.
 |
| Figure 3.2: Arranging letters in image (18/04/22) |
I then change the colour of the text into the shades of light and shadow respectively, and blurred the text until I get my desired effect.
Submission: Finalised Type & Image
 |
| Figure 3.3: Finalised type & image (18/04/22) |
FEEDBACK
Week 2
It is important to treat the information— especially the names, time and dates— with more sensitivity instead of thinking of them as a block of text.
Try to connect your information in one continuous line for the axial system. For the radial system, resize your text as the different sizes is a little off-putting. The dilatational system is interesting, but the point size for the date & time information needs reworking. The concept I have for the random system is interesting, but it needs more 'randomness' for it. Do watch out for the spacing and leading for the grid system.
Week 3
When it comes to extracting the letterforms, it is important to study your subject's shape and form instead of focusing purely on its outline. That way, you can understand the nature of your subject and implement it into your letterform.
I should study more on the cat's coat pattern and understand its characteristics. The extraction I did was satisfactory, and I should introduce the features into the letterform as I start developing.
Week 4
Do your best to retain the characteristics of your extracted letterforms. Most of these features are essential for your type to reflect the nature of its subject.
My letterform is coming together nicely— but make the stripes more curved and blunt, as the cat's stripes aren't as sharp.
Week 5
My type & image exercise came out well, and good enough for submission.
REFLECTIONS
Falling back into familiarity, I once again have to learn typography— except with a higher difficulty. My experience with the typographic system exercise was a hectic experience, mostly due to time constrains. What I do realise is that keeping track of leading spaces and whatnot are easier than it was at Semester 1. It is due to experiences, but I feel like this exercise was a good practice while I learn about the types of compositions in typography.
For the type and play exercise, extracting letterforms, I had fun doing it. It gave me flashbacks to one of my assignments in Semester 1, which includes creating a new font. While this is significantly easier (without the dissection of fonts), I did still struggle getting my font to look 'cat'. With a little bit guidance, I was able to do it. Type and image exercise was arguably the easiest out of all them, as I mostly had to experiment until I get the desired effect.
Overall, I'll say this assignment has been a good warm-up for what's to come for the rest of the semester. Other than learning about typographic compositions— I also improved my observation and analysis for typography, along with integrating type into existing compositions.
FURTHER READINGS
 |
| Figure 1.1: Typographic Systems |
Reference:
Elam, K. (2015). Typographic systems. Princeton Architectural Press.
Constraints and Options
Page 10 - 11
 |
| Figure 1.2: Line breaks, leading, and word and letter space |
Lines of messages must be delivered in the composition, but designers have the flexibility to present them in a way they think suits the occasion. Line breaks are used when a line of information is too long and disrupts the flow of composition— however one must be intuitive in breaking them up that it helps viewers to group the information instinctively. This can be assisted with leading, where the space between lines can be closer or further to separate information from one another.
The Circle and Composition
Page 12 - 13
 |
| Figure 1.3: Circles in typographic composition |
The circle can be a useful element in a typographic composition. The contrast of shape/form is enough to attract the viewers attention, and the circle can be used to help guide the viewer's eyes— be it as a starting point, endpoint, or an emphasis on a message.
Nonobjective Elements
Page 14 - 15
 |
| Figure 1.4: Nonobjective elements in typographic composition |
Using nonobjective elements can heighten a typographic composition. The examples given were the rule series, circle series, and tone series. The rule series utilizes lines to emphasize a message, which can be achieved through distributing the weight of the line. Changing its weight will create a rhythm which the viewer's eyes would follow. The circle series creates hierarchy by drawing the attention of the viewer to focus at the element. Tone series is the use of type weight. The more bolded/volume a text has, the more importance people will place on that piece of information.

Comments
Post a Comment