Advanced Typography: Task 2 - Key Artwork & Collateral
25.04.22 - 23.05.22 (Week 5 - Week 9)
Chai Yi Xuan / 0346645 / B'
Creative Media
Advanced Typography
Task 2(A) & (B) / Key Artwork & Collateral
LECTURES
Week 1 - 4
Week 5 (Context & Creativity)
To effectively study type/typography, we must look into handwriting. Mechanical letterforms were imitations of handwriting itself, which became the standard for form, spacing and conventions that mechanical types mimic. Depending on the tools used, the shape and line of a letterform would differ. Some tools like sharpened bone, charcoal sticks, plant stems, brushes, feather and steel pens made different characteristics of letterforms.
 |
| Figure 1.1: Table of the evolution of the Latin alphabet |
 |
| Figure 1.2: Cuneiform, c.3000 B.C.E |
 |
| Figure 1.3: Hieroglyphics, 2613-2160 B.C.E |
 |
| Figure 1.4: Early Greek, 5th C. B.C.E |
 |
| Figure 1.5: Roman Unical, 4th century |
 |
| Figure 1.6: English Half Unicals, 8th C. |
 |
| Figure 1.7: Carolingian Minuscule |
 |
| Figure 1.8: Blackletter |
 |
| Figure 1.9: Movable type, 11 C. - 14 C. |
There was a problem where the influence of Egyptian and Near Eastern were not discussed when we talk about Rome. In the 19th century, it was out of style to credit Africa or Africans with any value, thus leading their significance to be omitted. The same goes for classism, Egyptology, Africanism, Indology and Orientalism.
Later day typographers have more respect for history and paid homage towards eastern-influenced origins, by publishing books and recreating handwritten styles into mechanical printing. This recognition of the importance of historical letterforms is something to be admired.
 |
| Figure 1.10: Evolution of Middle Eastern alphabet |
 |
| Figure 1.11: Evolution of Chinese script |
 |
| Figure 1.12: The oldest writing found in the Indian subcontinent |
 |
| Figure 1.13: The earliest writing system in India, Brahmi, 450-350 B.C.E |
 |
| Figure 1.14: Kadukan Bukit inscription written in Old Malay |
 |
| Figure 1.15: Pra-Nagari, used in India for writing script |
 |
| Figure 1.16: Incung from Kerinci, the writing system for families from Kerinci |
 |
| Figure 1.17: Jawi writing |
In Malaysia, Jawi is important as most of our literature and scripts were written in that system. As most pre-Jawi inscriptions are in Indonesia, Malaysia lacks the connection to that history and foundation— leading to some people claiming that Jawi is Malaysia's "tulisan asal".
To recap, handwriting is important to studying typography as the first mechanically produced letterforms were made to imitate handwriting. These days, with advanced technology, we are starting to recover more Eastern letterforms. Movements such as murasu.com, Huruf, Ek Type and Indian Type Foundry are making an effort to recover these lost letterforms and study them.
 |
| Figure 1.18: Baloo, display font |
Week 6 (Designing Type)
There are two reasons to designing more typefaces:
- Type design carries a social responsibility and one should continue to improve its legibility
- Type design is a form of artistic expression
 |
| Figure 2.1: Frutiger typeface, created to maintain legibility regardless of distance |
 |
| Figure 2.2: Application of the Frutiger typeface (1/2) |
 |
| Figure 2.2: Application of the Frutiger typeface (2/2) |
 |
| Figure 2.3: Georgia and Verdana typeface, developed for computer screens |
 |
| Figure 2.4: Bell Centennial, developed for telephone directories |
 |
| Figure 2.5: Johnston Sans, developed for London underground railways' signage |
Type designing has a process, which follows the general rule of:
- Research
- Sketching
- Digitization
- Testing
- Deploy
1. Research
When creating type, it is important to understand the history of type, its anatomy and conventions. The purpose of designing a type is the core element in type designing, and knowing where it can be used and applied. Referencing to existing typeface is also good in the research process as it strengthens the foundation of your type.
2. Sketching
Some designers prefer to sketch traditionally, as they feel that they have more control over their strokes. However, they have to scan their sketches to import them into a digitizing software. Digital designers has it easier that they can easily transfer their sketches into the software, reducing the time spent. The downside is that takes away from the natural movements of a stroke.
3. Digitization
Apps like FontLab allows users to digitize their own fonts and develop them. Some use Adobe Illustrator to digitize them and transfer it into font apps, but it is a process frown upon by purists.
4. Testing
This phase is crucial as it allows designers to know what further errors they need to refine in their typeface. Prototyping is also part of this phase and it is important to receive feedback from users.
5. Deploy
Deploying may seem like the final stage, but there tend to be errors that pop out during this stage. It is unavoidable that there would be some minor teething issues at this phase— therefore it is important to revise the typeface and improve it further.
There is always a new typeface in development due to the need/demand of users, be it by the interest of the designers, to rectify a problem in an existing typeface, a commission, or a student-designer in need to accomplish a task. It is important for designers to be invested in designing the typeface and understand the requirements and limitation of it.
Week 7 (Perception & Organisation)
Perception in typography deals with the visual navigation of the reader via contrast, form and organisation of the content.
 |
| Figure 3.1: Example of contrast in typography |
Types of contrast:
- Size
- Weight
- Contrast of form
- Contrast of structure
- Contrast of texture
- Contrast of colour
- Contrast of direction
 |
| Figure 3.2: Contrast in size |
 |
| Figure 3.3: Contrast in weight |
 |
| Figure 3.4: Contrast in form |
 |
| Figure 3.5: Contrast in structure |
 |
| Figure 3.6: Contrast in texture |
 |
| Figure 3.7: Contrast in direction |
 |
| Figure 3.8: Contrast in colour |
 |
| Figure 3.9: Good contrast (top left), conflicting (top right), and bad contrast (bottom) |
Typography means to write in accordance with form. Typography can be seen with two forms:
- To represent a concept
- To do so in a visual form
.png) |
| Figure 3.10: Examples of form (1/2) |
.png) |
| Figure 3.10: Examples of form (2/2) |
Gestalt is a German word meaning the way a thing has been placed or put together. The theory emphasizes that the whole anything is greater than its parts. Therefore, in designs, the components that make up the design is only as good as its overall visual form.
The Gestalt Laws are:
- Law of Similarity
- Law of Proximity
- Law of Closure
- Law of Continuation
- Law of Symmetry
- Law of Simplicity
INSTRUCTIONS
Task 2A: Key Artwork
To-Do List:
Utilise your name, initials or full name, and create a key artwork that functions like a logo
Week 5
Before starting, I looked up on logo designs on Pinterest to gather some inspiration for my key artwork. Tried searching key artwork, did not work and only shows literal artworks of keys
 |
| Figure 1.1: Key artwork reference #1 |
%201079529623%20Shutterstock.jpg) |
| Figure 1.2: Key artwork reference #2 |
 |
| Figure 1.3: Key artwork reference #3 |
 |
| Figure 1.4: Key artwork reference #4 |
After having a vague idea on designing a key artwork, I created a few drafts using my nickname June.
 |
| Figure 1.5: Key artwork draft 0.1 (27/04/22) |
I feel satisfied with what I have, but I felt that I need to explore more just in case better ideas might come up. I also experiment with other initials such as JC (June Chai) and CYX (full name initials).
 |
| Figure 1.6: Final draft, using "June", "JC", and "CYX" (28/04/22) |
Week 7
After a feedback session, I chose the third key artwork (top right) and properly digitize it (along with some adjustments Mr Vinod has suggested). After some deliberation, I also decide to go with an occupation of hair stylist.
Submissions: Finalised Key Artwork
 |
| Figure 1.7: Improved key artwork (09/05/22) |
 |
| Figure 1.8: Improved key artwork, inverted (09/05/22) |
 |
| Figure 1.9: Finalised key artwork (09/05/22) |
 |
| Figure 1.10: Finalised key artwork, inverted (09/05/22) |
PDF file for Task 2(A) Key Artwork
Figure 1.11: PDF of key artwork (09/05/22)
Task 2B: Collateral
To-Do List:
Using the key artwork created in previous work, create a poster, an animated invite, and one collateral for an event
Week 7
 |
| Figure 2.1: Poster reference #1 |
 |
| Figure 2.2: Poster reference #2 |
 |
| Figure 2.3: Poster reference #3 |
I created multiple posters, playing around with the typographic composition and minimal graphic elements.
 |
| Figure 2.4: Poster design #1 (13/05/22) |
 |
| Figure 2.5: Poster design #2 (13/05/22) |
 |
| Figure 2.6: Poster design #3 (13/05/22) |
 |
| Figure 2.7: Poster design #4 (14/05/22) |
 |
| Figure 2.8: Poster design #5 (14/05/22) |
 |
| Figure 2.9: Poster design #6 (14/05/22) |
I think all of them have their unique points, but I lean towards the second poster design. I chose the design and did some touch up for submission.
Week 8
I want to animate following the aesthetic and design of my poster, so I took the assets I have in my poster (excluding one of them) and use them as I compose my shots for my animation. I then animated them in After Effects.
 |
| Figure 2.10: Overall composition for animated invite (16/05/22) |
 |
| Figure 2.11: Animating in After Effects (18/05/22) |
Aside from the animation, we also had to do collateral for our event. Due to time constrains, we only had to do one instead of three.
For my collateral, I chose a hair stylist kit, fitting for my intended occupation. I had to look up on an existing kit image since I didn't have the time to create a model.
 |
| Figure 2.12: Image used for collateral (21/05/22) |
I then added my key artwork and tweaked it to make it look realistic.
 |
| Figure 2.13: First collateral (21/05/22) |
Week 9
After a lengthy feedback session from Mr Vinod, I made amendments to all my design before handing it in for submission.
I also looked up for a different hairstyle kit bag that has front and back images, so I can design both sides of the collateral.
 |
| Figure 2.13: New chosen collateral, front (23/05/22) |
 |
| Figure 2.14: New chosen collateral, back (23/05/22) |
Submissions: Finalised Poster, Animated Invite & Collateral
 |
| Figure 2.15: Finalised poster (23/05/22) |
 |
| Figure 2.16: Finalised poster, colour inverted (23/05/22) |
 |
| Figure 2.17: Finalised collateral, front view (24/05/22) |
 |
| Figure 2.18: Finalised collateral, back view (24/05/22) |
 |
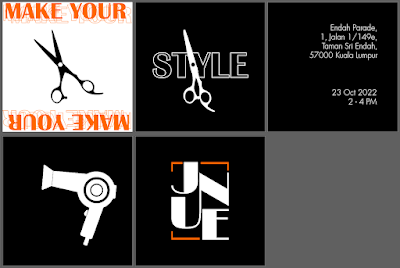
| Figure 2.19: Finalised animated invite (24/05/22) |
PDF file for Task 2(B) Collateral
Figure 2.20: PDF of poster and collateral (21/05/22)
FEEDBACK
Week 7
While working on your key artwork, think about the occupation that your designing for. This is essential for part B of your task 2 as you work on your collateral.
My experimentation and variation for key artwork was nice, and ready for digitization. I should take note of the spacing in between the letters for my selected draft and make sure it stays consistent.
Week 9
Think of the poster as an extension of your key artwork. Your poster should reflect the nature/characteristics of your key artwork and utilise it to the fullest.
There is potential in turning my key artwork into the main focus of my poster. Suggestions are too place elements (event name, details) in the white space of my key artwork.
REFLECTIONS
In the initial stages of this assignment, I was anticipating and dreading the journey of it. While I do admire a lot of logos/key artworks that I see, I fear that I was not able to perform well for it. A lot has gone into the thinking process, and only a few were satisfactory for me. However, when I received some positive feedback, I gained more confidence in producing a key artwork and collateral.
Creating designs for the poster was no easy feat either. While it was fun designing the posters' layouts, I had to think about the legibility and readability of my design. Since I had more experience in After Effects and Photoshop, the technical difficulties of designing the animated invite and collateral were easier.
Task 2 has tested my abilities to communicate through logo designs. Making my key artwork as the focus of my collateral had been challenging, but the end result was rewarding. I felt that I did my best in this assignment, and would take the experience I have gathered from this task for future projects.
FURTHER READINGS
 |
| Figure 1: Screenshot of blog post |
Reference:
Rodin, R., (2015). Key Art: Creating a Lasting Impression. Zeven Design. https://zevendesign.com/key-art-creating-lasting-impression/
This blog post discusses about what makes a key artwork memorable. It first talks about how the intention of design is to attract a user's interest and deliver its message effectively, versus the intention of art which is to provoke the viewer on a subjective or emotional level. It gave a few examples of how each design changes depending on the intention of the message, and how it successfully attracts the viewer's attention.
It highlights on what makes a good key artwork, which includes: memorable design (to deviate from the norm), evoking the viewers' emotion, deliver a message (to tell a story through the design and invoke curiosity), and invite viewers' contribution (to allow space for viewers to interpret the design).
This post is a good reading as it teaches a few things about how a collateral can look good while delivering its message. It only applies to a small portion of this task, but I feel like I learned a little more on graphic designing which is valuable knowledge to have.


Comments
Post a Comment